
Lượt click cao nhưng lượng mua hàng thấp? Tăng tỷ lệ chuyển đổi tới 25% bằng cách tối ưu nút CTA này
Website của bạn trông rất “cool”, sản phẩm chất lượng cao, giá bán đặc biệt hấp dẫn, nhưng rất ít người click “cho hàng vào giỏ”.
Bạn dồn nhiều thời gian, công sức, và đặc biệt là tiền vào quảng cáo. Traffic cao, nhưng tỷ lệ chuyển đổi lại cực kỳ thấp.
Nếu bạn đang gặp phải 1 trong 2, hoặc cả 2 vấn đề trên, thì có thể khách truy cập của bạn đang bị thiếu động lực mua hàng. Nói cách khác, dù đó có là sản phẩm mà họ đang tìm kiếm, được bán ở mức giá “rất hời”, nhưng họ vẫn lưỡng lự, chần chừ, và rồi cuối cùng không làm gì cả ngoài việc click ‘đóng cửa sổ’ để thoát ra khỏi website.
Đó có thể là vì “chốt chặn” của bạn, hay còn gọi là nút C-T-A (Call-to-action), chưa đủ mạnh mẽ để hối thúc họ rằng “Hãy mua món đồ này ngay đi!!!”. Thoạt nhìn, CTA chỉ là một nút nhỏ có gắn một thông điệp ngắn gọn đặt trong mỗi website, vì thế nên nhiều người bán đánh giá thấp vai trò của CTA. Đó lại chính là một sai lầm lớn.
CTA giúp thúc giục khách truy cập thực hiện một hành động cụ thể sau khi xem một nội dung nào đó trên website. Ví dụ như sau khi họ xem xong một sản phẩm thì CTA hối thúc họ bỏ sản phẩm đó vào giỏ mua sắm. Khảo sát cho thấy tối ưu CTA có thể giúp gia tăng tỷ lệ chuyển đổi lên đến 25%.
Vậy, câu hỏi đặt ra là: Làm thế nào để tối ưu CTA để không mất thêm sales? Bài blog này sẽ giúp bạn tìm ra đáp án. Nhưng trước tiên, chúng ta sẽ đi qua các ý chính trong bài như sau:
- Màu sắc nút CTA phải nổi bật, thường là màu sáng và tương phản với nền trang màu tối.
- Nút CTA không nên quá to hoặc quá bé, độ cao lý tưởng cho CTA là 36 pixel.
- CTA đặt tại cổng welcome (welcome gates) giúp tăng tỷ lệ chuyển đổi lên tới 25%.
- Yếu tố thời gian rất quan trọng với CTA: Now or never.
- Thông điệp trong CTA cần ngắn gọn, đi vào trọng tâm, viết ở dạng chủ động và bắt đầu bằng động từ mạnh, mang hàm ý ra mệnh lệnh.
- Bên cạnh tối ưu CTA, bạn cần tối ưu cả các nội dung, hình ảnh khác trên website, thậm chí trên ads copy để tạo ra kết quả tốt nhất.
Ok, giờ chúng ta cùng bắt đầu nhé!
Chọn nút CTA màu sáng, tương phản với nền trang màu tối
CTA nên có màu sắc nổi bật và thu hút nhiều sự chú ý nhất. Thông thường, CTA tốt nhất là có màu sáng, đồng thời được đặt trên nền tối, tương phản với toàn bộ trang. Tuy nhiên, nếu nền trang của bạn vốn đã có màu sáng, thì CTA màu tối cũng có thể là một lựa chọn phù hợp.
Bên cạnh đó, đừng quá chú trọng vào màu CTA mà quên rằng: màu CTA nên đồng điệu với màu logo cửa hàng của bạn. Vì thế, nếu logo có màu tối, thì hãy chọn màu tối cho CTA.

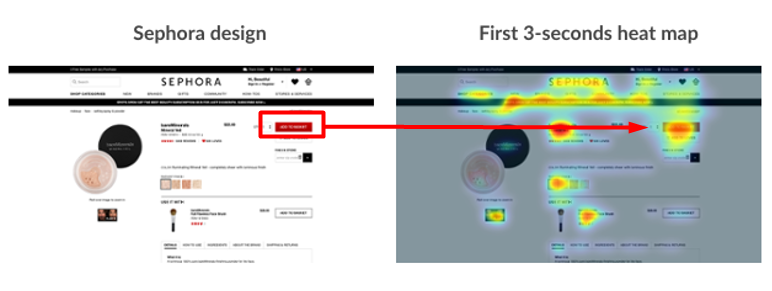
Ảnh 1: CTA màu đỏ trên nền trắng tạo sự nổi bật rất thu hút người xem. Bản đồ nhiệt heat map cho thấy người xem dừng lại tại đây nhiều lần, chứng tỏ đây là một sự kết hợp màu (giữa màu CTA và màu trang) khá hiệu quả. Để đem lại kết quả tương tự nhưng với một nền trang màu khác, ví dụ như màu đen, thì CTA của bạn nên là màu xanh lá cây. Với nền trang màu xanh dương, thì CTA màu cam là tốt nhất.
Một chút lưu ý nhỏ cho bạn khi cân nhắc lựa chọn màu đỏ cho CTA, đó là “Red says stop. Green says go”. Tuy nổi bật nhưng màu đỏ vẫn mang ý nghĩa là mối đe dọa, nguy hiểm và ra dấu cho người xem dừng lại. Vì thế, hãy dùng màu đỏ cho CTA chỉ khi bạn muốn khách truy cập dừng lại và thực hiện một hành động cuối cùng nào đó, ví dụ như Add to cart hay Buy now.
Ngược lại, nếu bạn cần khách truy cập thực hiện một (hay nhiều) hành động tiếp theo sau khi họ click vào nút CTA, thì màu xanh sẽ là một sự lựa chọn thông minh. Trong các trường hợp này, thông điệp của nút CTA thường là Go, Join, Pay, hoặc Learn.

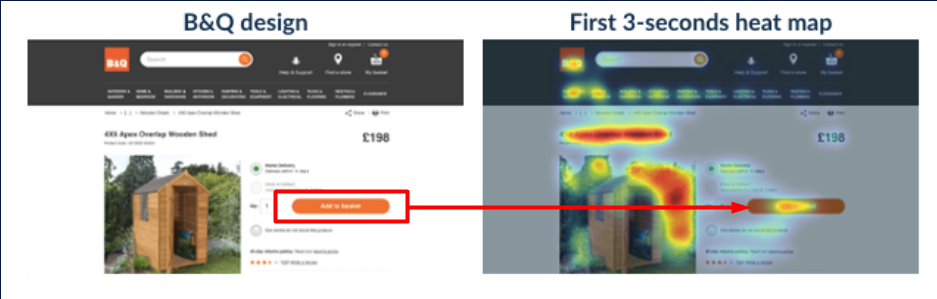
Ảnh 2: CTA màu cam trên nền website màu trắng cũng cho thấy kết quả khả quan. Tuy nhiên, dựa theo bản đồ nhiệt 3 giây, thì CTA màu cam kém hiệu quả hơn CTA màu đỏ (trên nền trắng).
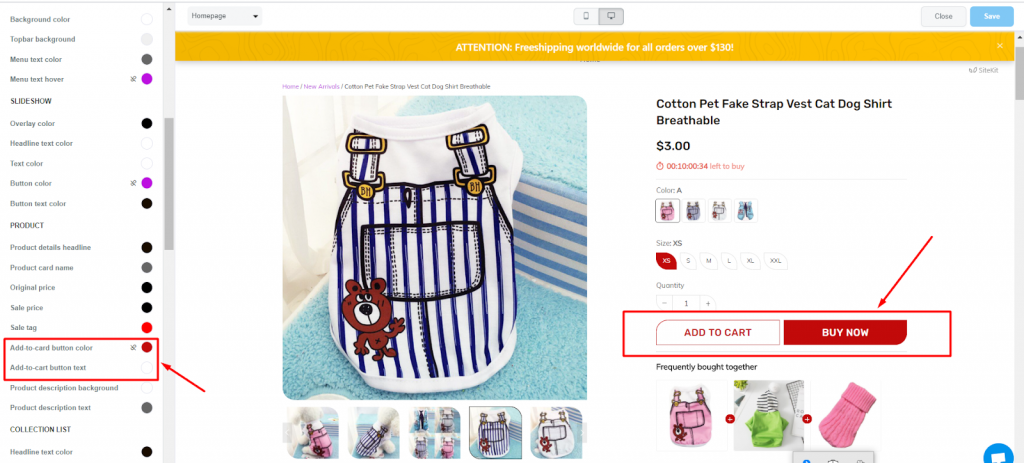
Để thay đổi màu nút CTA cho cửa hàng trên ShopBase, bạn đi vào ShopBase Dashboard => Online store => Themes => Customize themes => Settings => Colors => Advanced => Add-to-cart color.

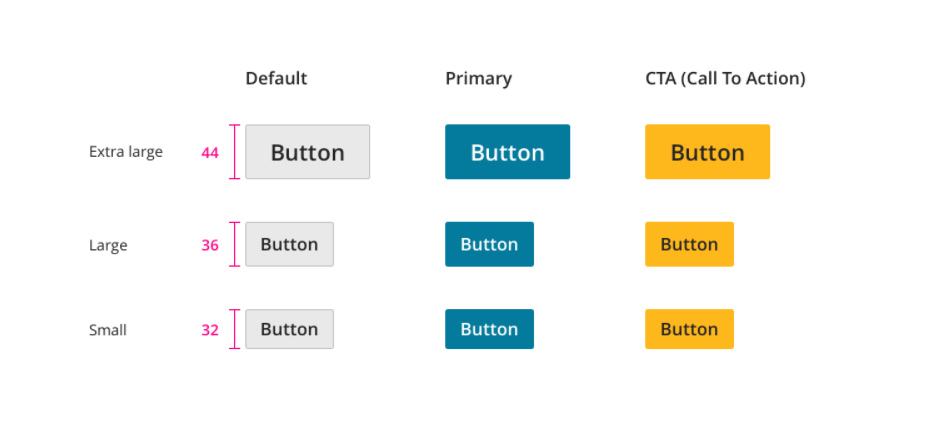
36 pixel – độ cao lý tưởng cho nút CTA
Dĩ nhiên là CTA không nên có kích cỡ quá bé. Không những không thể thu hút sự chú ý từ người xem, một CTA với kích cỡ nhỏ còn khiến nó dường như “vô hình” trong mắt họ. Chưa tính toán đến các đặc điểm khác của CTA như nội dung hay màu sắc, bạn luôn phải nhớ rằng CTA phải có kích cỡ lớn (nhưng lớn vừa phải, đủ để người xem chú ý nhưng không gây khó chịu). Đó chính là điều kiện cần, có vậy thì khách truy cập mới có thể nhìn thấy nó và cân nhắc có click hay không.

Theo một nghiên cứu từ UX Framework, bạn nên hạn chế sử dụng nút CTA có độ cao thấp hơn 32 pixel, bởi CTA này sẽ trở nên cực kỳ nhỏ khi người xem lướt web bằng điện thoại. CTA có độ cao trên 44 pixel thường được sử dụng cho các chức năng quan trọng nhất trong website, ví dụ như Create an account hoặc Sign In. Nhìn chung, CTA cao 36 pixel sẽ tạo ra hiệu quả tốt nhất.
Đừng quá lo lắng nếu như các quy tắc lựa chọn màu sắc hay kích thước cho CTA làm bạn bối rối. Đối với mọi cửa hàng được tạo trên ShopBase và PrintBase, các nút CTA đều đã được thiết kế một cách tối ưu, việc của bạn chỉ là bán mà thôi!
Nút CTA đặt tại các vị trí khác nhau tạo ra kết quả khác nhau
Để tối ưu CTA, bạn nên đặt nó ở vị trí nổi bật nhất, xung quanh CTA không lộn xộn, gây rối mắt người xem, và đặc biệt là CTA không phải cạnh tranh với bất kỳ nút nào khác trong khu vực về số lần nhấp.
Nếu bạn nghĩ rằng CTA sẽ thu hút nhiều sự chú ý nhất khi được đặt ở đầu trang thì đó là một sai lầm lớn. Hãy nhớ rằng bạn đang mong muốn khách hàng thực hiện một hành động, do đó CTA chỉ nên xuất hiện ngay khi mà họ sẵn sàng thực hiện hành động đó.
Ví dụ như trên quảng cáo Facebook, CTA chỉ nên xuất hiện ở vị trí mà khách hàng đã lướt qua gần như toàn bộ nội dung quảng cáo, bao gồm cả ảnh và mô tả. Chỉ khi họ hiểu rõ hành động mà họ phải làm thì họ mới cân nhắc có hành động (click vào CTA) hay không.
Tại trang product page, CTA nên được đặt ở screen 1, càng gần giá sản phẩm càng tốt, bởi người mua thường có xu hướng so sánh giá cả trước khi click Buy now hay Add to cart.
CTA đặt tại các vị trí khác nhau trên website sẽ đem lại mức tăng tỷ lệ chuyển đổi khác nhau cho website đó. Theo nghiên cứu từ Grow & Convert, CTA đặt tại các vị trí sau đây sẽ mang về các kết quả tương ứng như sau:
- Sidebar: 0.5 – 1.5%
- Cuối post (end-of-post): 0.5 – 1.5%
- Pop-ups: 1 – 8%
- Sliders và bars: 1 – 5%
- Cổng welcome (welcome gates): 10 – 25%
- Feature box: 3 – 9%
Thông điệp CTA phải ngắn gọn và rõ ràng
CTA không phải là nơi dành cho những câu từ dí dỏm hay những mô tả sinh động về các lợi ích mà khách hàng có thể nhận được. CTA cần ngắn gọn và đi vào trọng tâm, và đặc biệt là nó phải mô tả hành động một cách dễ hiểu, ví dụ như Shop now, Buy now, Add to cart, Add to bag, v.v.
Kiểu hành văn này nghe có vẻ hơi nhạt nhẽo, hoặc thậm chí còn làm mất đi tính hấp dẫn của CTA. Tuy nhiên, đừng quên rằng CTA là bước cuối cùng trong hành trình mua sắm của khách hàng. Nếu bạn muốn tìm không gian cho sự hài hước hay thú vị, thì thiết kế website, hình ảnh minh họa và nội dung website mới chính là nơi mà bạn đang tìm kiếm.
CTA nên được viết dưới dạng câu chủ động, thay vì bị động. Không phải ngẫu nhiên mà CTA thường được bắt đầu bằng các động từ mạnh, mang tính thúc giục cao. Loại từ này âm thầm nhắc nhở họ cần phải tập trung hơn vào CTA và củng cố một niềm tin rằng ‘họ chắc chắn sẽ nhận được các lợi ích xứng đáng nếu họ click vào CTA’. Qua đó, khách hàng sẽ có nhiều động lực hơn để click vào CTA.
>> Mở ngay cửa hàng hoàn chỉnh để thực hành tối ưu CTA ngay hôm nay với ShopBase
Thời gian: Now or Never!

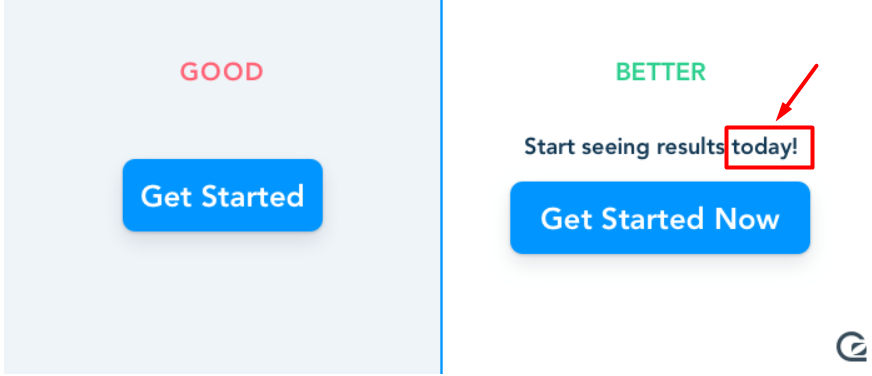
Tương tự như việc sử dụng động từ mạnh mang tính mệnh lệnh, việc sử dụng thời gian “Now” giúp tạo ra cảm giác cấp bách nhằm thúc đẩy khách click vào CTA ngay tức thì mà không đắn đo suy nghĩ nhiều.
Các từ bạn có thể dùng cho CTA như là Here, Today, Now, v.v.
Ví dụ như Grab Limited Discount Code” hay “Take Advantage of Our Best Deal Ever.
Tối ưu CTA là đủ?
Câu trả lời chắc chắn sẽ là không. Không có gì là đủ cả. Bài này viết chỉ đang tập trung vào nghệ thuật tối ưu CTA, nhưng việc tạo một bối cảnh giúp làm nổi bật CTA lên cũng quan trọng không kém.
Hãy nhớ rằng, khi trang web bao quanh nó không-làm-gì-cả thì nỗ lực tối ưu CTA của bạn cũng vô nghĩa mà thôi.
Toàn bộ thiết kế trang web của bạn cần phải hỗ trợ cho CTA một cách tốt nhất. Điều này có nghĩa là bố cục trang phải hướng khách truy cập đến CTA theo một quy trình tự nhiên (điều hướng tự nhiên về phần nhìn, cái này cần phải test và đòi hỏi bạn có thẩm mỹ tổng quan tốt), và theo quy trình ép buộc (điều hướng ép buộc – redirect tới checkout page).
Thế nào là điều hướng ép buộc? Đối với tất cả các cửa hàng trên ShopBase, sau khi khách click vào nút CTA, bạn có thể tự do điều hướng họ tới cartpage (để họ xem xét các mặt hàng trong giỏ mua sắm) hoặc điều hướng thẳng tới checkout page (để gia tăng khả năng mua hàng).
>> Điều hướng nút CTA tới thẳng trang checkout page cho cửa hàng trên ShopBase.
Nội dung trang web cũng rất quan trọng bởi bạn cần phải loại bỏ ngay các nỗi sợ hãi hay sự không chắc chắn/nghi ngờ của khách truy cập khi họ có ý định click vào CTA. Như vậy, bạn cần có…
Thông điệp bổ trợ cho nút CTA, thấy-là-thích click-là-mua cho các ngày lễ trong tháng 11 sắp tới
Nút CTA không nên “đứng bơ vơ một mình”. Một phần mô tả sản phẩm rõ ràng và hấp dẫn, các chương trình khuyến mãi hay một thông điệp thú vị về các sự kiện đang/sắp diễn ra sẽ là “thính thơm” cho khách hàng để họ click vào nút CTA. Ví dụ như thông điệp kèm CTA cho Ngày Bầu Cử Mỹ (3/11) có thể là: Shape tomorrow by voting today!!! Take your 50% discount for this special day!
Tương tự như vậy, chúng ta có các mẫu thông điệp kêu gọi mua hàng cho các ngày lễ trong tháng 11 sắp tới như sau:
Early bird
- Early Bird Special. Be the first to preview our spectacular holiday savings!
- Early Bird Get The Deals. Shop this weekend only!
- 20% off — Early bird gets the sale.
- Get your Early Bird offers now!
3/11 – Ngày bầu cử Mỹ
- “Keep America Great” flag for supporting Joe Biden. Get the deal now – Up to 50% off.
- Are you showing off your support for your candidate? Get the flag while they last!!!
- Shape tomorrow by voting today!!! Take your discount for this special moment!
- Be bright. Vote for what’s right. Save Up To 15% for the US Election Day.
11/11 Ngày Cựu Chiến Binh Mỹ
- We salute you, Veterans. Take xx% all weekend long.
- Thank you for the risks you take and the sacrifices you make, Veterans. Get your special offer here!
- We don’t know you all, but we owe you all, Veterans. Explore your special offer now!
- Our hearts are filled with love and respect for you, Veterans. Unbox your gift now!
- Thank you for your service, Great Veterans. Get your xx% discount here!
- For your bravery, hard work, and dedication to our country, we thank you. Get your special offer here.
17/11 Ngày Hiking Mỹ
- It’s not the mountain we conquer but ourselves. Get the deal now – Up to 50% off.
- Happy hiking day!!! Enjoy xx% Off and Go where you feel most alive.
- Shop our hiking day sale right now!
- It doesn’t matter how slowly you go as long as you don’t stop. Go for the best offer today!!!
26/11 Lễ Thanksgiving
- Give thanks in everything. Take your special gift here.
- Happy Thanksgiving! Special Savings Inside Just for You.
- Enjoy xx% Off: A Happy Thanksgiving, Indeed.
- Happy Thanksgiving Eve! Explore your special gift here!
- This is HUGE. Shop our Thanksgiving sale.
27/11 Black Friday
- Black Friday Sale. xx% OFF ON ALL OUR ITEMS.
- Black Friday – Crazy Shopping. Take xx% sale off here.
- It’s Black Friday. Spend more – Save more.
- Black Friday Sale. Shop ’til you drop.
- Black Friday is coming. Shop the fashion now.
- Rise and shine, Black Friday sale gives the best offers.
- Black Friday Weekend Sale starts now!
- Grab amazing offers at Black Friday sale today!
30/11 Cyber Monday
- Cyber Monday Sale. Shop ‘til your mouse breaks.
- Cyber Monday!!! The sale is on, where are you?
- Cyber Monday Sale. Offer like never before.
- It’s Cyber Monday. Hurry till stock lasts.
- Cyber Monday sale countdown starts. Shop now.
- Cyber Monday sale. Incredible price that none can beat.